
212+ Background Image Di Css Images & Pictures MyWeb
Definition and Usage The background-clip property defines how far the background (color or image) should extend within an element. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax background-clip: border-box|padding-box|content-box|initial|inherit; Property Values

[29+] Background Text
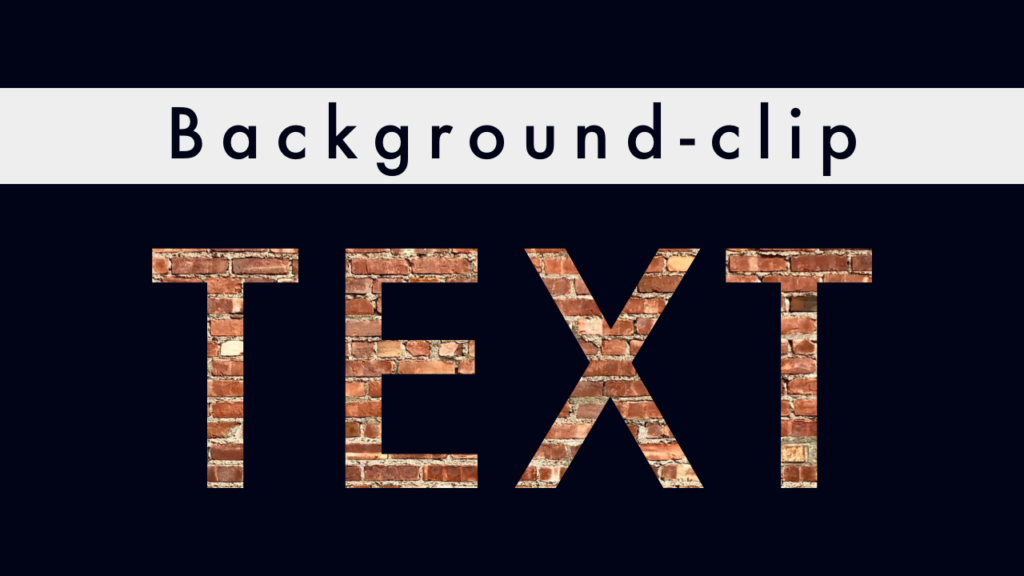
text The background is painted within (clipped to) the foreground text. Accessibility concerns When using background-clip: text check that the contrast ratio between the background color and the color of the text placed over it is high enough that people experiencing low vision conditions will be able to read the content of the page.

15 CSS backgroundclip Examples
Use bg-clip-text to crop an element's background to match the shape of the text. Useful for effects where you want a background image to be visible through the text.

文字透明效果(backgroundcliptext)_backgroundclip text;CSDN博客
The background-clip property also accepts a text keyword that clips the background to be no further than the text within the content box. For this effect to be evident in the actual text within a CSS box, the text must be partially or completely transparent.

CSS Backgroundclip Text Plantpot
background-clip lets you control how far a background image or color extends beyond an element's padding or content. .frame { background-clip: padding-box; } Values border-box is the default value. This allows the background to extend all the way to the outside edge of the element's border.

Free Final Paper Cliparts, Download Free Final Paper Cliparts png images, Free ClipArts on
The Editor's Draft extends it by allowing the background to be clipped by text. Support for text clipping is generally good. Firefox supports the proposed syntax, and WebKit / Chromium browsers support a prefixed version.

Background for text stock vector. Illustration of artwork 8421783
In that example, I use two different gradients and two values with background-clip.The first background gradient is clipped to the text (thanks to the text value) to set the color on hover, while the second background gradient creates the bottom underline (thanks to the padding-box value). Everything else is straight up copied from the work we did in the first article of this series.

Methods for Contrasting Text Against Backgrounds CSSTricks CSSTricks
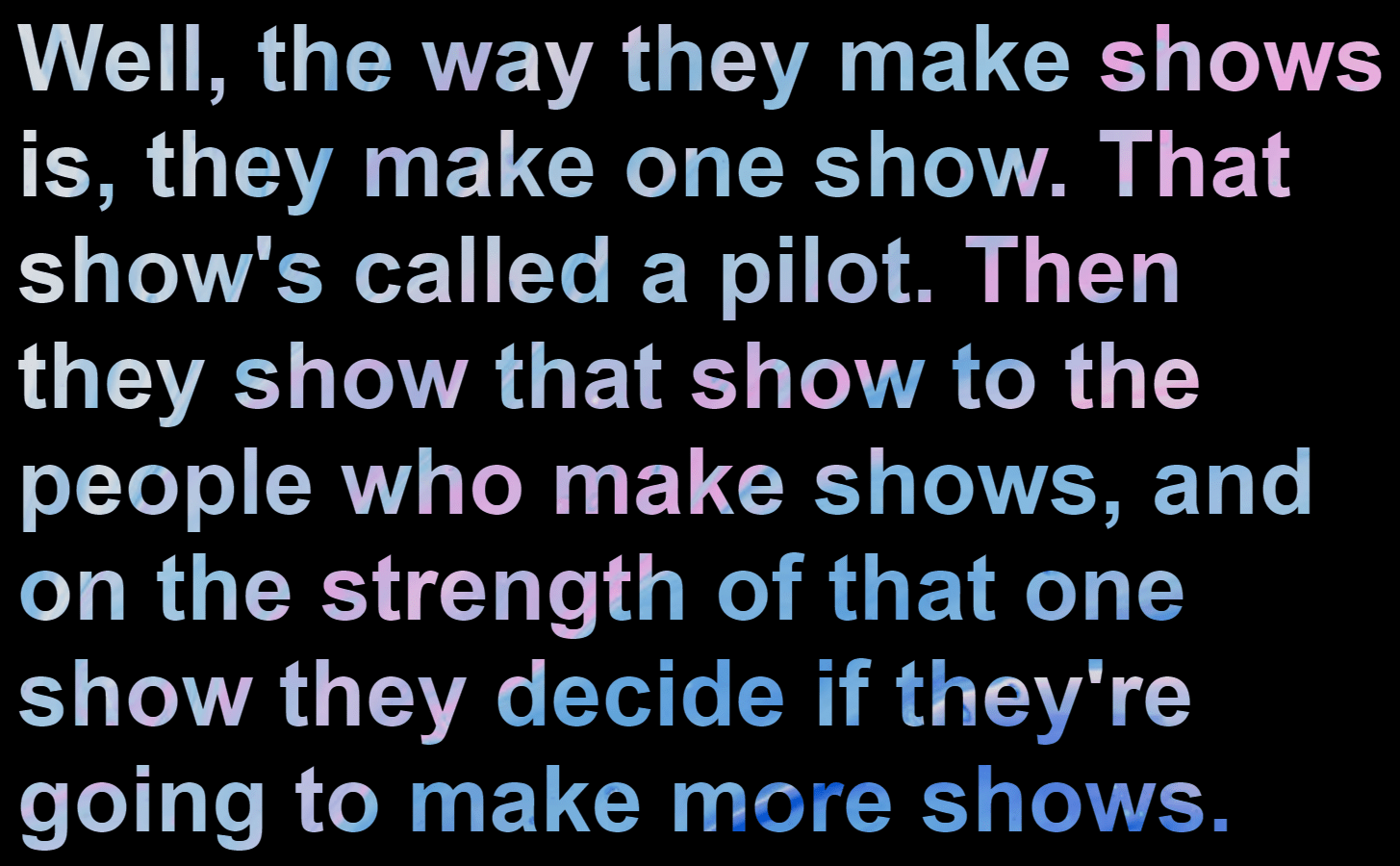
The text uses background-clip: text and a linear-gradient background to be bi-color. We get around animating the gradient by animating the background-position instead. We have to use a wrapper element for having the underline highlight under the text, since the text color is already the background!

[29+] Background Text
CSS background-clip property defines the background area for an element to clip the background image, color, or gradient. For example, div { background-clip: content-box; } Browser Output Here, the background-clip property only applies the background to the content-box.

Free download Use webkit background clip text and webkit fill text color [1024x600] for your
The background-clip CSS property specifies whether an element's background, whether a

CSS backgroundclip text Michael Gearon
Fonts. Graphics. Embroidery. Crafts. Something for Everyone. Come & Explore. Tailor-Made Designs for Your Specific Needs at Creative Fabrica. Instant Downloads.

Funky text backgrounds with backgroundclip CSS Jamstack developer Rob Kendal
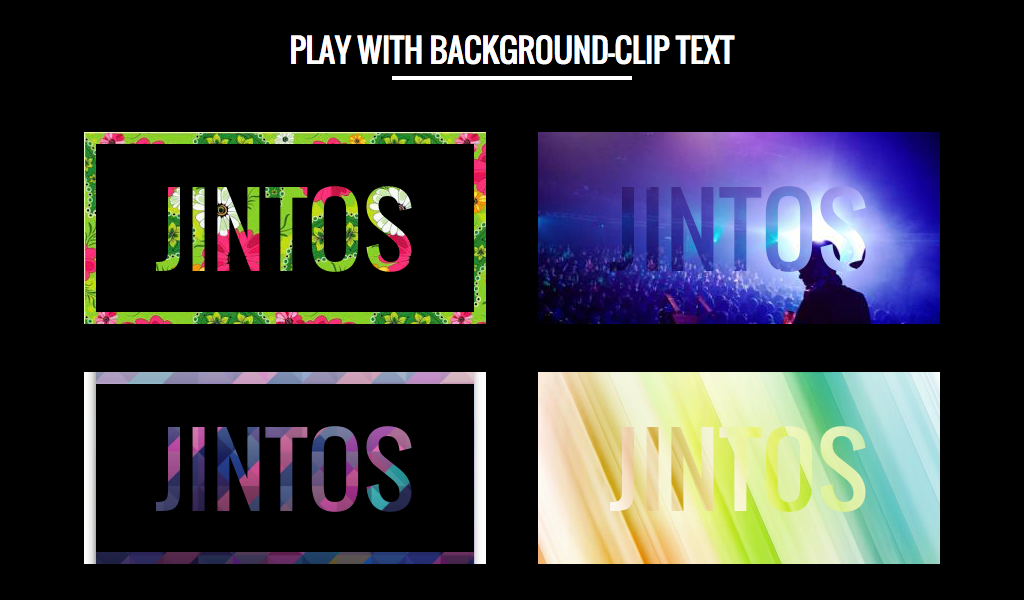
With the CSS property "background-clip: text" (which is currently only supported in Webkit browsers), we can add a background image to a text element. Today we will experiment with it and create some fun examples by adding CSS3 transitions. The images in the first demo are by Andreas Preis and the image in the last demo is by Joanna Kustra.

🥇CSS Innovative Text Shadow Wall Text Background clip text Advanced CSS Tutorial. YouTube
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. In this guide we will look at examples using the background-clip property and the different values you can use. The background-clip property was introduced in Webkit in 2008. Values for background-clip

text background design clipart 10 free Cliparts Download images on Clipground 2023
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. So to fix your problem simply add: -webkit-background-clip: text;

Details 100 text background color in css Abzlocal.mx
I have extended this property with a fourth value, text, that causes the background image to clip to foreground text (including decorations and shadows). The shape of the foreground content (including alpha transparency in the content) is applied as a mask to clip background drawing for the box. Here is an example:

15 Best Free CSS BackgroundClip Examples In 2023
1. background-clip: text | by omgzui | JavaScript in Plain English Member-only story 7 Practical CSS Tips Part 2: 1. background-clip: text, 2. :empty selector, 3. ga, 4. position: sticky, 5. user-select, 6. :invalid pseudo-class, 7. :focus-within pseudo-class omgzui · Follow Published in JavaScript in Plain English · 5 min read · Dec 2, 2022